Kirjeldus
Prototüüpimine on kasutajaliidese või toote esialgse mudeli loomine, tavaliselt on eesmärgiks lahenduse testimine koos kasutajatega. Olenevalt hetkevajadustest võib prototüüp võib olla nii algeline paberprototüüp kui täisfunktsionaalselt klikitav digitaalne prototüüp.
Sisuliselt on prototüüpimine viis disainikavatsuste näitamiseks.
UX-i disainis on prototüübi ülesandeks näitlikustada arendajate, seotud osapoolte ja teiste meeskonnaliikmete jaoks seda, kuidas kasutajad lõpptootega suhtlevad. Sõltuvalt vajadusest võib prototüüpi kasutada kas kogu UX-i disainiplaani või ka ainult ühe konkreetse lõpplahenduse osa simulatsioonina.
Lähtepunktid
Eeltingimused
- Kasutajauuringud peavad olema tehtud ja analüüsitud
- Lahendusvariandid peavad olema genereeritud
- Lahendusvariantidest peavad õige(d) olema välja valitud
Vajalikud töövahendid
Lihtsama prototüübi jaoks: paber ja pliiats, Balsamiq, Miro
Keeruakama prototüübi jaoks: Figma, Sketch, Adobe XD, InVision, Marvel
Töö tulem
Kasutajatega testitav prototüüp
Kasu saaja
Kogu tiim. Lõppkasutaja.
Väärtus
Prototüüpimine võimaldab testida loodavat lahendust juba enne selle arendamist. See aitab tagada maksimaalse tõhususe kogu protsessile, vältida ebafunktsionaalse või halvasti disainitud teenuse laivi minekut ning vähendab tagantjärgi parandamise vajadusi. Nii hoitakse kokku närve, raha ja aega.
Prototüüpimine võimaldab disaineritel veenduda, kas nende kontseptsioon töötab nii, nagu nad seda lootsid.
Ajastus
Lahenduse ja lahenduste testimise etapi ajal.
Protsess
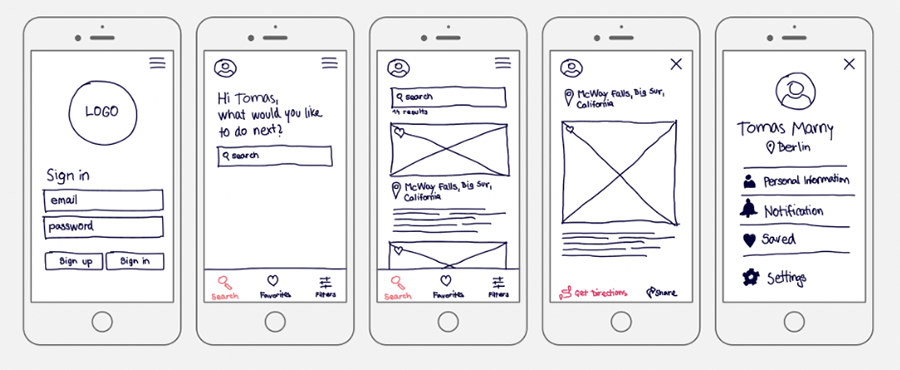
Vähemdetailne ehk lo-fi prototüüp ei ole automaatselt interaktiivne; selle visuaalne kujundus on puudulik või sellel puudub lõplik sisu. Sellise (vähendatud) detailsusega prototüüp on kasulik üleüldise kontseptsiooni testimiseks.
Lo-fi protüübid on mõeldud pigem funktsionaalsuse kui visuaalse disaini testimiseks. Testimise ajal simuleerib disainer, kuidas kasutaja prototüüpimiskomplekti või visandite kaudu teenusega suhtleb.
Lo-fi lahendused on odavad, kiired ja meeskondlikud. Eriti suurt kasu on neist juhtudel, kus disainer peab mõnele osapoolele või arendajale tulevast disaini selgitama. Ohukohaks on see, et disainerile ja arendajale kasulikud lo-fi prototüübid võivad kasutajaid (ja projektis vähemaktiivselt osalevaid) meeskonnaliikmeid segadusse ajada, kuna eeldavad lõpplahenduse visualiseerimiseks kujutlusvõimet.

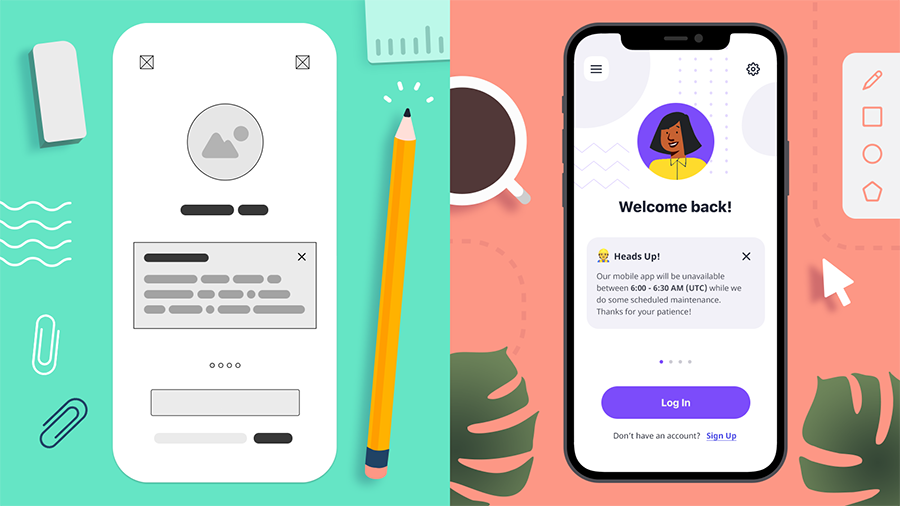
Kõrgema detailsusastmega ehk hi-fi prototüübid on oma olemuselt funktsionaalsed ja interaktiivsed. Need näevad välja ja toimivad lõpptootele (veebileht või äpp) võimalikult sarnased: "nagu päris" rakendus või veebileht; neil on lõpplahendusse planeeritud sisu ning need on klikitavad.
Kui meeskond on oma lo-fi kujundusi testinud, itereerinud ja lõplikud valikud selgeks teinud, loovad nad hi-fi prototüübi. Hi-fi prototüüpe kasutatakse tavaliselt – ära arvasid – edasiseks testimiseks! Samuti saab need esitada etapi lõppjärgus muudele seotud osapooltele loodava lahenduse demonstreerimiseks.
Üldiselt on hi-fi prototüübid kallimad, sest nende loomine nõuab rohkem aega ja tööd. Hi-fi prototüübi peamiseks eeliseks on nende sobivus reaalsete kasutajatega testmiseks (kasutaja ei pea ise midagi ette kujutama) ning disaineritele spetsiifiliste disainivalikute (nagu näiteks animeeritud üleminekud, mikrointeraktsioonid jms) kontrollimiseks.
Vasakul on kuvatud näide lo-fi prototüübist ja paremal hi-fi prototüübist.

Olenevalt sellest, mida sul on vaja testida, vali kas lo-fi või hi-fi prototüüpimine.
